-DOM Level 2 là DOM được xây dựng dựa trên DOM Level 1
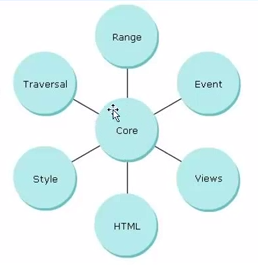
-DOM Level 2 có 6 module khác nhau
+ Traversal giúp di chuyển trên cái cây dễ dàng hơn.
+ Range giúp cắt một đoạn trên file XML
+ Event giúp xử lý các event
+ Views, HTML , Style.
2. Các interface của Core và Range
- Core: DOMImplementation, DocumentFragement, Document, NodeList, Attr, Element
- Range: Range, DocumentRange
3.Module Event
-được xây dựng dựa trên module DOM Level 1
-không bắt buộc phải có
-giúp chúng ta đăng ký, định nghĩa thêm các event khác nhau
4.Event Flow
-Khi bắt đầu đọc thẻ HTML là một event, còn khi kết thúc sẽ là một event khác
5. Traversal Module
-có 3 interface :TreeWalker, Nodelterator, NodeFilter
-giúp di chuyển dễ dàng hơn trên một cái cây DOM
6. CSS Module
-có các interface: CSSStyleSheet, CSSRuleList, CSSHediaRule, CSSStyleDeclaration.
-giúp chúng ta làm việc với các style
Nhận xét
-Vì DOM Level 2 được xây dựng dựa trên DOM Level 1 nên DOM level 2 có những tính năng vượt trội hơn DOM Level 1.
-Tính bảo mật của DOM Level 2 sẽ cao hơn và an toàn hơn



Không có nhận xét nào:
Đăng nhận xét